
💥문제 상황

NestJS 강의를 듣던 중, try... catch... 문을 작성하는데 'error' is of type 'unknown'이라는 에러를 만났다.
관련해서 정보를 찾아보니 타입스크립트 4.3.x 버전까지는 catch절 속성이 any로 설정되어 쉽게 액세스 할 수 있도록 되어있었으나, 그 이상의 버전에서는 속성이 변경되었기 때문에 최신 버전 타입 스크립트에서 발생하는 오류라고 한다.
🛠️해결 방법
1. 타입 변경
가장 쉽게 변경이 가능한 방법은 error의 타입을 변경하는 것이다.
// 방법 1. 타입스크립트 버전 4.0 이전처럼 error에 any 속성 지정
try{
// try 로직
}catch (error: any) {
// catch 로직
console.log(error.message);
}
// 방법 2. error에 unknown 속성 지정
try{
// try 로직
}catch (error: unknown) {
// catch 로직
console.log(error.message);
}error에 any 또는 unknown 속성을 지정해서 작성하면 해결되는데, 열심히 구글링 해 본 결과 any보다는 unknown으로 지정해서 사용하는걸 권장하고 있다. unknown은 무조건 타입을 좁혀사 사용해야 하고 any는 그렇지 않아 자유롭다는 차이가 있어서 unknown을 사용하는게 더 안전하다고 함!
(맨 아래 참고 페이지에서 더 자세한 내용을 확인할 수 있다. 읽어보면 좋아요👍)
2. 타입스크립트 사용 버전 낮추기
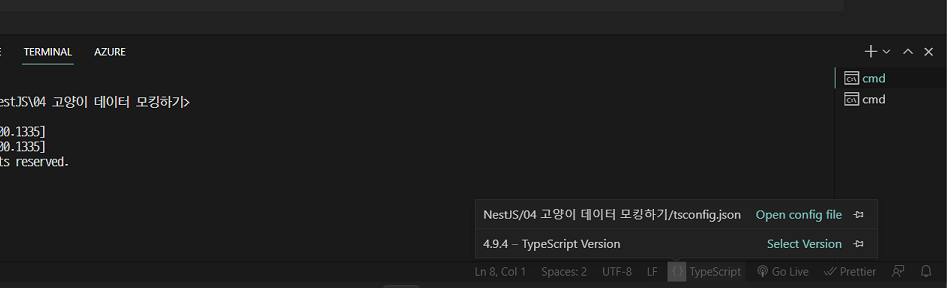
vscode에서 현재 사용 중인 타입 스크립트 버전 정보를 확인하고 그 버전을 낮출 수 있다.


vscode에서 F1 키를 눌러 나오는 검색창에서 Typescript: Select Typescript Version을 검색하여 클릭하거나, vscode 하단의 TypeScript 쪽에 마우스를 가져다 대면 현재 버전이 4.9.4라고 나오고 옆에 select version을 눌러 버전을 바꿀 수 있다.
➡️4.3xx 버전으로 바꾸면 해결되지만, 굳이 구버전으로 바꿔서 해결하는 건 좋은 방법은 아닌듯하다.
👀후기
내가 직접 적용해본 해결방법은 위의 2가지 이다. 열심히 구글링 해본결과 오류를 정규화하는 보조 함수를 만든다거나 하는 방법도 있고 하더라. 그 방법은 잘 이해가 되지 않았기 때문에 앞으로도 1번 방법을 위주로 쓸 듯. 관련 오류를 겪는다면, 아래 참고자료 중 2번째 링크가 1번 해결방법에 대한 자세한 설명이 있으니 참고하면 좋을 것 같다 😁
참고 자료)
https://stackoverflow.com/questions/68240884/error-object-inside-catch-is-of-type-unknown
https://www.youtube.com/watch?v=JyBvFey7pVc


댓글