vs code 비주얼 스튜디오 코드를 사용한다면,
기존 테마나 사용 중인 확장 테마에 적용된 주석 혹은 if 등의 키워드의 글꼴(이탤릭체 등)이나 색상이 마음에 들지 않는 경우가 있을것이다.

나는 개인적으로 Material theme가 마음에 들어서, 확장 설치 후 테마를 사용 중인데....
코드 키워드 별 색상도 마음에 들고, 가독성도 괜찮은 테마라고 생각한다.

하지만, 사용 중인 테마의 주석의 색상이 너무 눈에 안들어오고, if 구문 등을 사용할 때 이탤릭체로 기울어진 상태로 작성되는 것이 마음에 들지 않았다.
이럴 때, 모~든 조건이 내 마음에 듣는 테마를 이것저것 설치해보며 찾아야 할까???
그럴 필요가 없이 원하는 주석이나 키워드의 글꼴 스타일을 간단히 바꿀 수 있게 되어있다! 그 방법은 다음과 같다.

* step 1
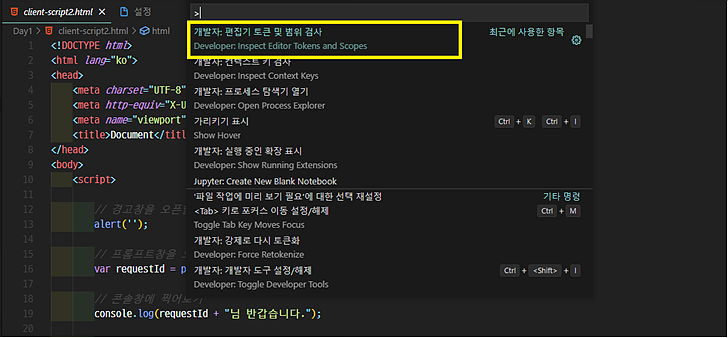
마음에 들지 않는 항목의 스타일을 바꾸려면 우선 F1 키를 눌러 커맨드 창을 열어준다.
그리고 Developer: Inspect Editor Tokens and Scopes 개발자 :편집기 토큰 및 범위 검사 항목을 찾아 선택한다.


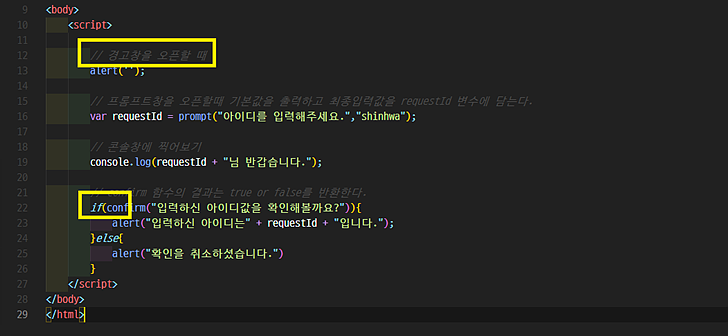
편집기 토큰 및 범위 검사 항목을 누른 후, 작성한 코드에서 바꾸고 싶은 부분을 선택한다.
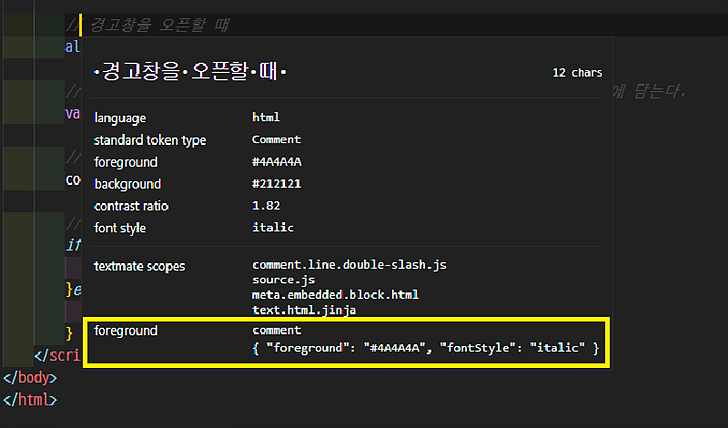
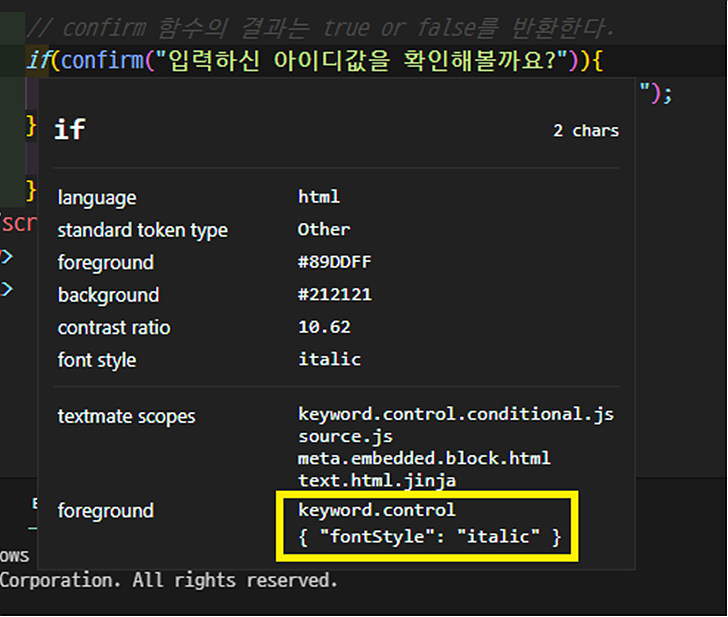
왼쪽 사진은 주석을 선택했을 때이고, 오른쪽 사진은 if 를 선택했을때이다.
각 키워드를 선택했을때 사진과 같이 선택된 키워드에 적용되어있는 색상이나 폰트 스타일 등의 정보를 한눈에 확인할 수 있다. 여러 가지 정보 중에서 노란 박스로 체크한 맨 아래 foreground 속성을 확인하자.
주석은 comment, 색상은 #4A4A4A, 폰트 스타일은 italic으로 되어있는 것을 확인할 수 있고, if 또한 폰트 스타일이 기울임 꼴로 되어있음을 확인할 수 있다.

* step 2
바꿀 내용들을 확인했으니, ctrl 컨트롤키와 , 쉼표를 동시에 눌러 vscode 설정창으로 이동한다.
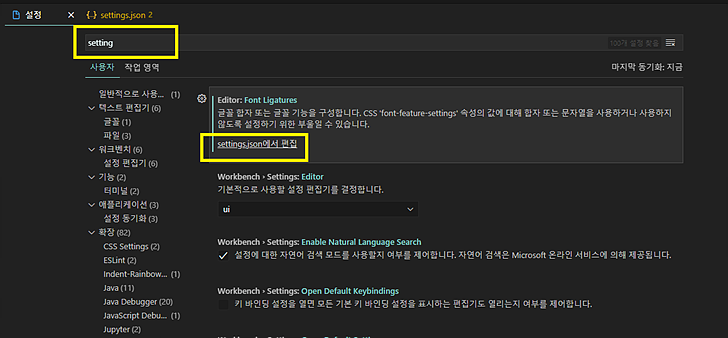
맨 위의 검색창에서 setting이라고 입력하고 settings.json에서 편집을 누른다.

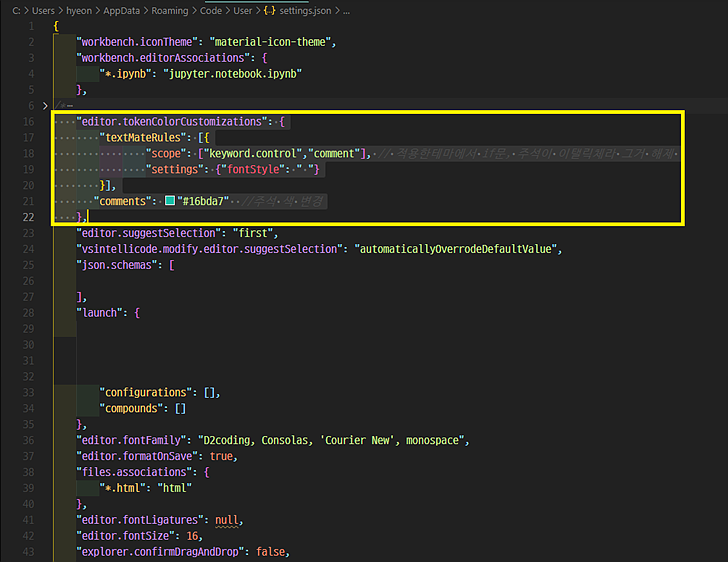
settings.json 파일에서 적당한 부분에
"editor.tokenColorCustomizations":{
"textMateRules":[{
"scope":["comment","keyword.control"],
"settings":{"fontStyle":" "} //주석과 키워드에 적용된 이탤릭 폰트스타일 해제
}],
"comments":"#16bda7" //주석 색상변경
}
위 코드를 입력하고 settings.json 파일을 저장한다.
추가한 코드는 위에서 F1키를 눌러 확인한 토큰 정보에서 나온 keyword.control (if를 클릭했을 때 확인함), comment(주석을 클릭했을때 확인함)에 적용된 글꼴 스타일을 해제하고, 주석 색을 원하는 색으로 변경하는 코드이다.
반대로 plain 텍스트에 기울임이나 굵기, 밑줄 등의 효과를 주고 싶다면 {"fontstyle":"italic"} 등과 같이 원하는 효과를 주면 되고, 주석 색 또한 원하는 색상의 코드를 입력하여 변경하면 된다.

Developer: Inspect Editor Tokens and Scopes 검사 항목으로 변경을 원하는 키워드의 속성들을 확인한 후 설정창에서 글꼴 스타일이나 색상들을 입맛에 맞게 바꿔 사용할 수 있어 한 번 알아두면 유용한 팁!
주석의 색상만을 바꾸는 내용은 많은 블로그에서 볼 수 있었지만, 그 외에 다른 키워드들도 폰트 스타일 등을 변경할 수 있다는 걸 알아두면 좋을 것 같다.
'공부중 > Install & Tip' 카테고리의 다른 글
| eclipse 이클립스 설치 및 설정, 블랙테마로 변경하기! (0) | 2021.06.19 |
|---|---|
| JAVA 설치 및 환경 변수 설정 추가하기 (0) | 2021.06.19 |


댓글